How many times did you think “How do I move that price below the product title”, or “How do I customize my WooCommerce product page layout?” Unfortunately, WooCommerce doesn’t offer editing for product pages out of the box.
Introducing WooCommerce product builder, a powerful tool that allows you to edit your product page in WooCommerce fast in just a few clicks.

How to Customize WooComerce Product Page with Elementor Page Builder
First, you are going to need a theme that supports this feature. Also, make sure that the WooCommerce plugin is installed and active.
If you have used Setup Wizard to import content in one of the themes then you can skip the following steps of creating template files since they should be already imported.
Proceed directly to editing the template using Elementor page builder. This template will apply automatically to all your product pages.
For the Ona theme, you are going to use product builder which includes Gutenberg blocks.
Which themes currently support Woocommerce product page template builder
Step 1. Create a single product template.
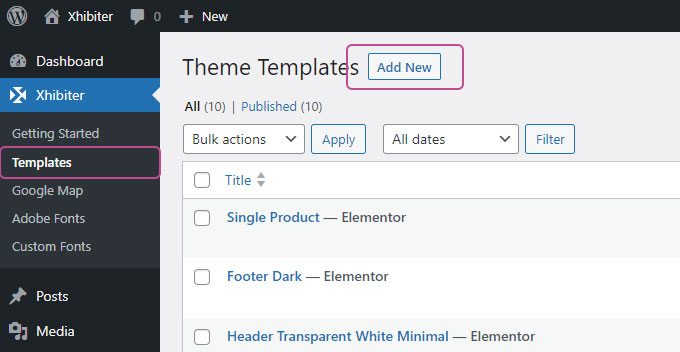
Navigate to your WordPress dashboard Theme Templates page. Click on the Add New button to create a new template.

Step 2. Edit template for a single product.
Give it any name that makes sense, something like Single product should work. If you’re planning to have multiple layouts for different product pages, then you can name it “Single product simple” or “Single product full image”.
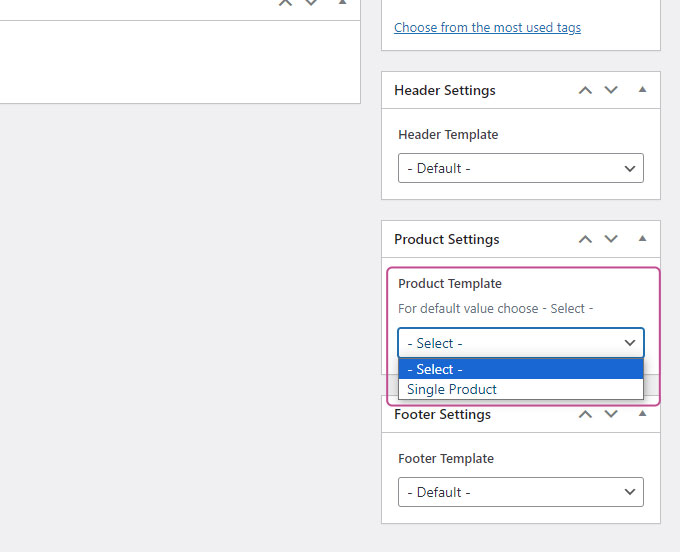
Select the template location Single product and activate the template by clicking the Template Activation switch. Additionally, select which product should be displayed in Elementor editor, simply type your product name in Product Template Preview.

Step 3. Edit template with Elementor.
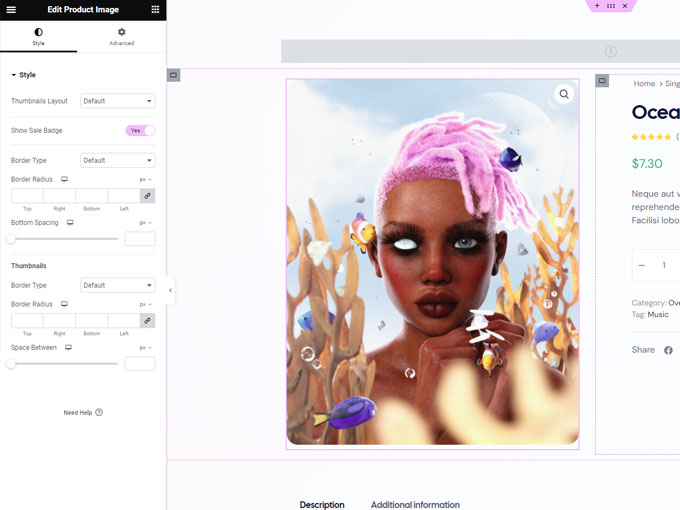
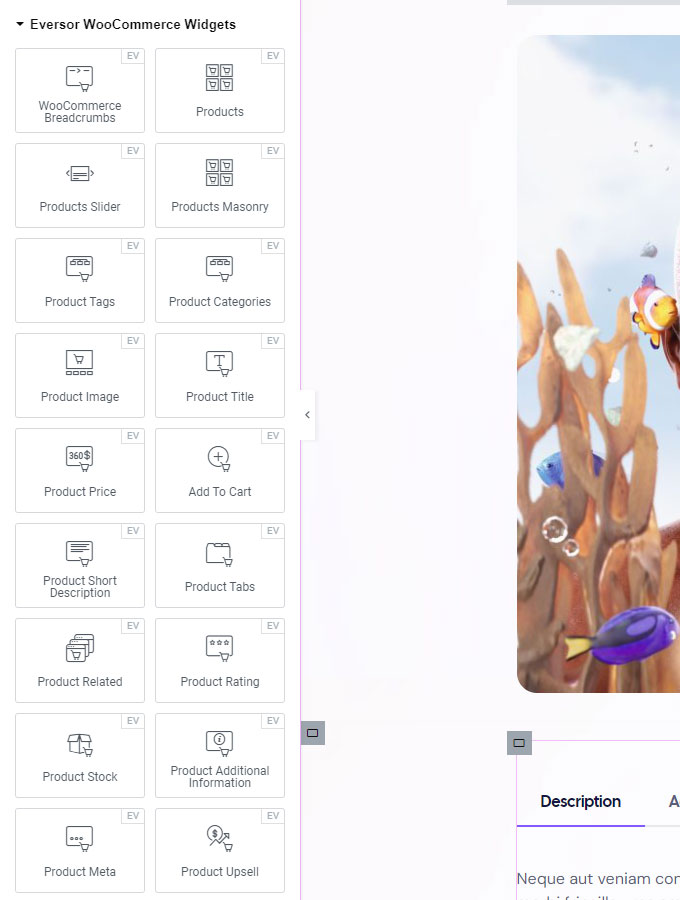
Click the Edit with Elementor button and proceed to the editor. Add a section or container for a basic column structure. Then drag and drop widgets from the Elementor widgets panel, You can use search to speed up the process.

Our WordPress themes currently offer the most important WooCommerce widgets. Scroll down and you will find the Eversor WooCommerce widgets section. Here is the list of widgets that you will probably need for your product page:
- WooCommerce Breadcrumbs
- Product Image
- Notices
- Product Title
- Product Rating
- Product Price
- Product Stock
- Add to Cart
- Product Meta
- Product Share
- Product Tabs
- Product Related

Drag and drop and arrange the elements the way you like. Your product page is likely the most important when it comes to selling online, so make sure to spend some time and make it convenient and easy to use.
Step 4 (Optional). Create multiple product page templates.
Let’s say your other product page should have a unique layout or a different product gallery look, different from the default WooCommerce product page.
Create a new template with a different name, follow the steps 1 and 2. In Elementor editor add sections and widgets according to your needs. Once the template is completed click Publish.
Now you can select this template for any of your product pages. Edit your product page from the Products menu in the WordPress dashboard. In the Product page setting select your new template.

How to Customize WooComerce Product Page using Full Site Editor
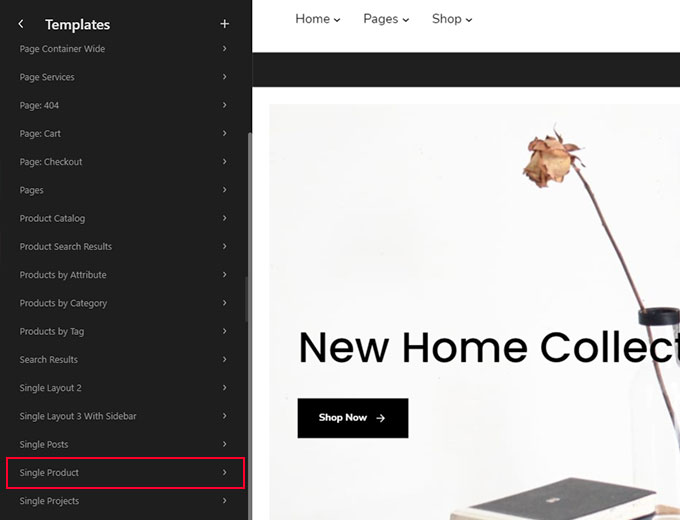
Navigate to Appearance -> Editor and select a Single Product template. As of the time of this writing, it is located under Templates in the site editor.

Ona is using DeoBlocks plugin which extends and adds some new blocks to the editor like the WooCommerce products block. Other blocks are default WooCommerce blocks and are pretty self-explanatory.

Once you’ve done with editing save your changes by clicking the Save button and enjoy your new single product template.
Conclusion
In this article, we’ve learned how to create a custom product page for your WooCommerce store. In conclusion, customizing your WooCommerce product pages with Elementor is a powerful way to showcase your products and make them stand out.
With the step-by-step guide provided in this article, you can easily create a stunning product page that reflects your brand’s style and benefits.
Whether you are building a new online store or revamping an existing one, using Elementor to customize your product pages is a great way to boost your sales and improve your customers’ shopping experience.
If you enjoyed this article check our other guides: