We’re living in the age of the internet — the internet of things and the internet of everything.
Every decision we make is influenced by the internet, and every aspect of our lives is touched by technology. The internet has become so ingrained in our society that we don’t even think about it anymore.
For business, this is an incredible opportunity, as it allows you to reach more people than ever before. You can now reach customers across the globe with just a few clicks. But how do you attract those customers?
How do you get them to notice your product and services? Well, there are many ways to go about this — but one of the most powerful is creating a website for your business. Capable of communicating your brand, services, and products to the world, a website is crucial for any business.
But as the web evolves, so does the way we use it. The days of static websites are gone; we live in an era where we expect our websites to be dynamic and interactive — and that’s where the Elementor WordPress plugin comes in.
Elementor is a drag-and-drop builder for WordPress that allows you to create beautiful websites without having any coding knowledge. You can use it for anything from landing pages to blogs, from e-commerce stores to portfolios — and that’s exactly what we are going to cover in this comprehensive guide. So get your browser ready, sit back, and get ready to learn everything there is to know about how to use Elementor in WordPress.
What Is Elementor?
Elementor is a drag-and-drop website builder that helps you create professional websites without coding.
It’s super easy to use, and it comes with a ton of cool features — from parallax scrolling to contact forms, from sliders to popups, and more.
It even supports customizations of 3rd party WordPress themes like Nokke and one of the most popular cryptocurrency WordPress magazine themes Cripton.

Elementor was originally launched back in 2016 as a 100% FREE plugin, but as developed at Elementor Ltd. started to scale faster than expected, they had to put a price tag on Elementor.
It’s still one of the most affordable page builders out there and is truly built to empower content creators, marketers, and businesses to envision and build websites without any coding.
How To Use Elementor in WordPress to Setup Your Professional Website in 2024?
Now with the basics covered, let’s get into the nitty-gritty of how to use Elementor in WordPress. It’s a pretty simple process and I’ll walk you through everything, step by step.
#Technical Setup
Every website needs a place to live, so let’s get your website up and running. In order to use Elementor in WordPress, you’ll need a few things first
1) Get A Hosting
You can’t use Elementor in WordPress without a WordPress host.
If you’re not sure what hosting is, or how it works, don’t worry! It’s pretty simple.
Your hosting company is the company that gives you access to the internet and lets you store your website’s files on its servers. You’ll need a hosting company for any website—and for any WordPress site, you’ll want to make sure that the host has a good reputation in the WordPress community (and beyond).
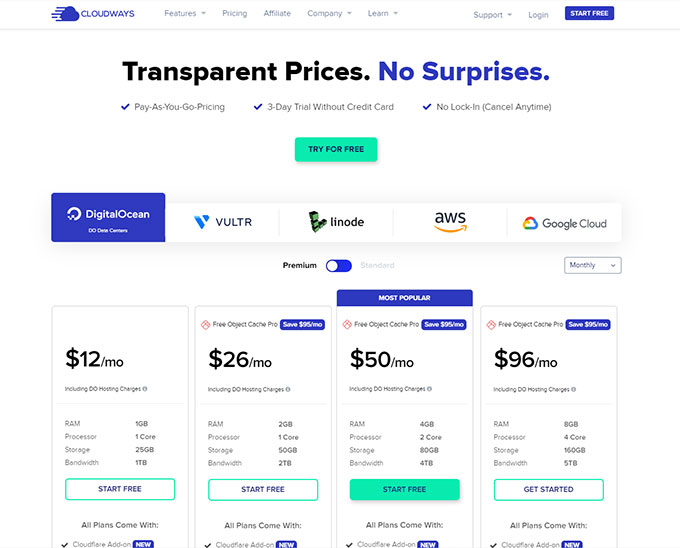
There are plenty of great hosts out there, but we recommend Cloudways because they’ve been around since 2011 and they’ve got a great reputation in the WordPress community.

In fact, they are officially recommended by WordPress as a preferred hosting partner. They’ve got fast servers, they’re reliable, and they’re easy to use. And best of all, they’re really affordable!
2) Get a Domain Name
The first step in getting started with Elementor is to purchase a domain name. If you already have one, great! If not, you can get one from any number of providers—and it’s super easy.
Just go to your preferred provider’s website and follow their instructions for setting up a new account and purchasing a domain name.
Once the domain is purchased, you’ll need to point it at your host server so that it knows where to send traffic when people visit your site.
This will involve logging into your hosting provider’s control panel (if you don’t already have one) and adding an A record for the domain name—most hosting providers make this part easy by providing an option like A Record or Add an A Record when creating or editing an existing DNS entry in your hosting panel.
Once you’ve added your A record, give it some time before trying out your new site—it can take anywhere from 30 minutes to 24 hours for changes like this to propagate across the internet, depending on how fast your host server is able to update its records.
Alternatively, you can just purchase the domain name from your hosting provider and set up your site with them. If you’re looking to build a website on WordPress, this is probably the easiest option—most hosting providers will offer one-click installs of WordPress so that you can get started right away.
3) Install WordPress
Now that you have a hosting account, it’s time to install WordPress.
First, log in to your hosting control panel using the login information you received in your welcome email. You should see something like this
You’ll need to use the Cloudways installer to install WordPress on your site. This is a tool that will walk you through the process of installing WordPress on your site.
To install WordPress, log in to your Cloudways account, navigate to the Applications tab click on Add Application button.

Clicking on Add Application will open up a new window where you can choose which version of WordPress you want to install (recent, multi-site, or clean). For most people, choosing one of the most recent versions is fine—you don’t need anything fancy for this tutorial! When you find one that looks good to you, click Add Application.
This process can take anywhere from a few seconds to a few minutes, depending on how fast your hosting is.
4) Install Elementor WordPress Plugin
If you’re looking to install Elementor on your WordPress site, follow these steps
- Login to your new WordPress website.
- Go to the plugins page.
- Search for Elementor in the search area and install the plugin!
Alternatively
- Download the Elementor plugin from their website and then upload it to your server via FTP or your hosting control panel.
- Activate it through the Plugins menu in WordPress by going to Plugins > Installed Plugins from the dashboard menu bar.
- Click on Activate next to the Elementor plugin name.
5) Install a WordPress Theme
Just like you would search and install Elementor, you can do the same for a WordPress theme. Installing a WordPress theme is a simple process.
Go to your WordPress dashboard and then click on Themes > Add New from the menu bar.
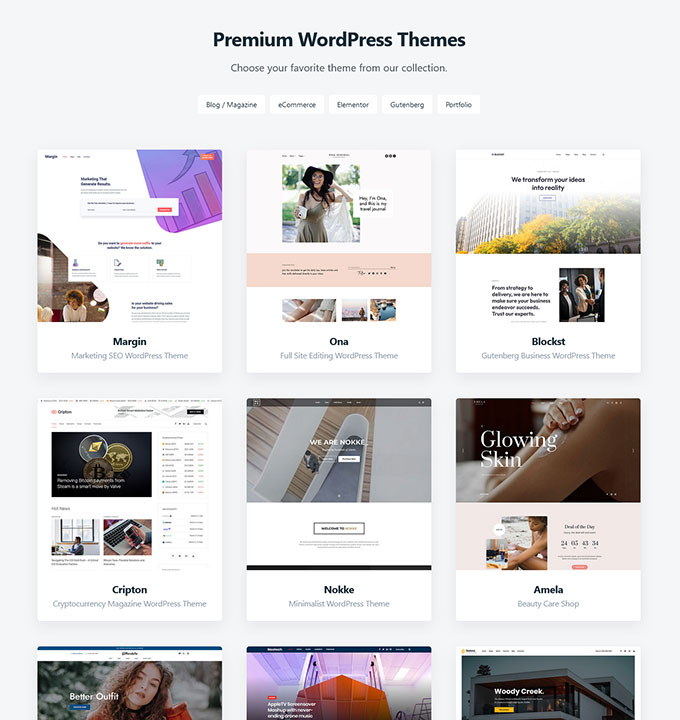
In the search area, type in DeoThemes and choose a theme when it appears in the results list. Click on Install Now and then activate it to start using a theme.
While some of the themes are free, depending on the features and functionality of your website you might also need a premium WordPress theme to take full advantage of Elementor’s capabilities.
Additionally, we compiled a list of the best Elementor WordPress themes, so you can save your time searching for a perfect theme.

Now with Elementor page builder and WordPress theme installed, we have concluded our Technical section of this article. Now, let’s move on to the next section: How to Use Elementor In WordPress.
Learn How to Use Elementor In WordPress?
In this section, we will be learning how to use Elementor in WordPress, i.e., the basics of using Elementor. So, if you have no idea what Elementor is or how to use it, this section is for you!
1) Learn How to Use Elementor in WordPress to Begin with Homepage Creation
When you first install Elementor, you’ll see that it has a bunch of templates for different niches. You can use these templates to get started with your own website, or you can choose one of the blank templates to start from scratch.
For more premium design options, simply navigate to the Page tab while adding the templates and select your favorite template. Then click on any homepage design that catches your eye and click the Insert template button. This will import the template to your page, click save when you’re done!
From here on out, all you need is some simple copywriting skills (or hire someone who has them). The rest is up to the wizardry of Elementor!
2) Learn How to Use Elementor in WordPress to Create the About us Page
The about us page is where you introduce your business and tell potential customers who you are and what you do. It’s important to make sure that you’re clear on your company and what makes you special. Include information about your products and services, your mission statement, and any awards or recognition you’ve received.
It’s a great opportunity to showcase your team and show off your company culture. Make sure you include photos of your staff, and if possible, some fun facts about your company. It’s also a great place to highlight your company’s achievements and milestones.
3) Learn How to Use Elementor in WordPress to Create Other Pages
Using the same method as above, create a Contact page, Services page, Portfolio page, and any other pages you need for your website. Do note that every time you create a new page, it is saved as a draft — so you can always go back and edit it later.
With the necessary pages created, let’s dive into our last but not least important step — customizing the design.
#How To Use Elementor In WordPress To Customize Your Website
1) Get Yourself Familiar with Elementor
Elementor is a page builder that allows you to create responsive websites, landing pages, and more by adding elements to your page. These elements can be added from the sidebar, which has its own editor where you can drag and drop them into place.

You can also add content blocks, which are similar to widgets, but they’re built specifically for Elementor and they have their own settings. There are other types of elements as well such as modals, buttons, and more.
Elementor is quite a powerful tool for WordPress users as it allows them to create professional-looking websites without having to code anything. It’s easy to use and comes with many useful features such as an extensive themes library, built-in SEO tools, responsive layout builder, and many others which make it stand out from others in its category.
2) Working With Sections
Sections are one of the most important features of Elementor. They allow you to create sections of different sizes, and also make it possible for you to add custom CSS code for each section. This is a great way to design your site without having to write any code yourself.
You can add sections by clicking on the plus sign at the top of your page. When you do this, a new section will appear in the left column of your page editor. You can then edit this section using any of the tools available from the left-hand menu. If you want to edit a different section, simply click on its name in the left column and change it as needed.
To delete a section, just click Delete at the top right corner of that particular section’s box in your browser window (or right-click on it and select Delete).
Either way, sections bring that much-needed flexibility to your website, allowing you to organize your content in a way that makes sense for you.
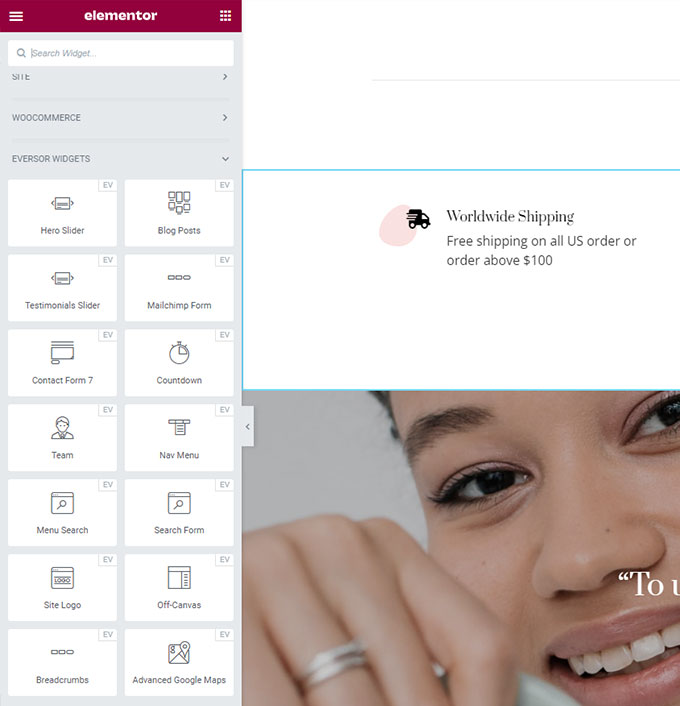
3) Working With Widgets
Widgets are yet another great way to customize your site. You can add a widget to the sidebar and drag it around to the position of your choice. This is a great way to add navigation links or social media icons, for example.

You will find the widget section on the left side of Elementor’s editor window. Click on + Widgets near the top of this section to add a new widget, then select from one of the available widgets listed in this menu.
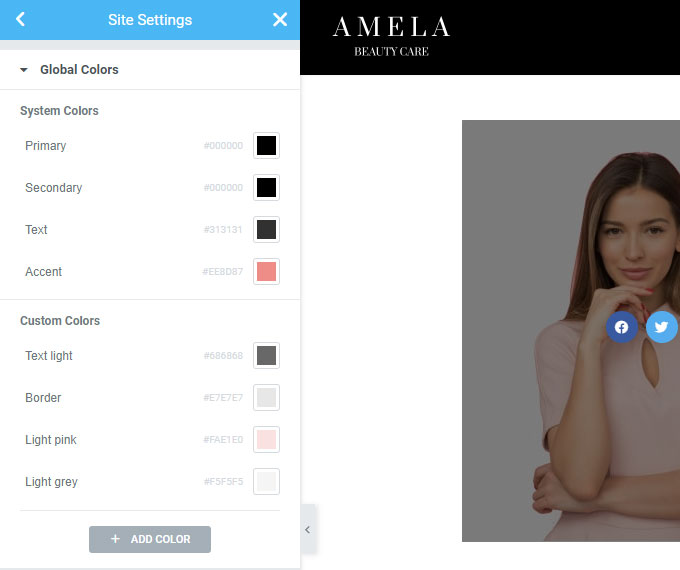
4) Learn How to Use Elementor in WordPress To Customize Colors & Typography
Long gone are the days when you had to choose between a handful of pre-defined color schemes. With Elementor, you can customize the colors and typography of your site in any way that makes sense for your brand.

From the ability to create complex gradient color schemes to the ability to change typography settings on a per-element basis, Elementor makes it easy for you to create a site that is unique and visually appealing.
To access these settings, just click on any element or section and choose the required color and font settings to create a site that is uniquely yours.
5) Edit the CSS Code
Elementor not only allows you to access the CSS code for any element but also lets you edit it directly within the dashboard. This means that if you want to make changes to your website’s CSS without relying on an external editor, Elementor makes this process easy and efficient.
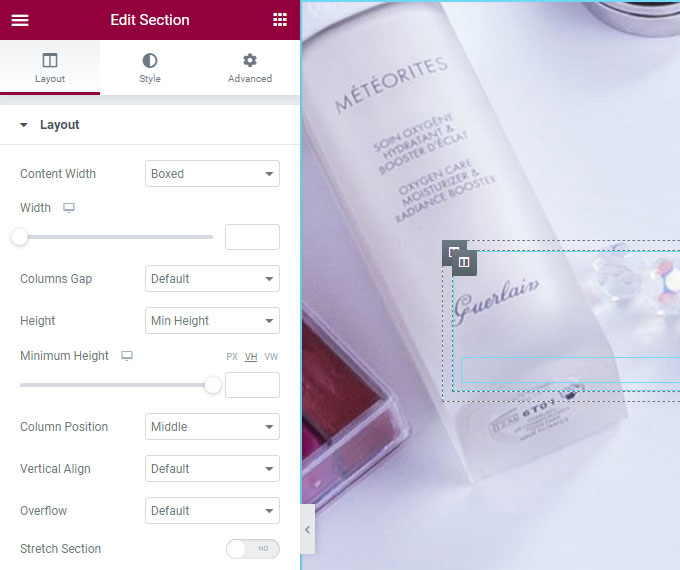
6) Customize Page Layout
If you want to customize the layout of your website, Elementor makes it easy for you to do so. To access this feature, all you need to do is click on any element or section and choose the Layout Options link that appears next to its settings. From there, you will be able to change the height and width of any element on your page as well as its position within the grid layout.

Both header and footer are an integral part of your website, so it’s important to make them look great. Our themes allow you to customize both header and footer with ease by giving you the freedom to choose from a variety of different layouts.
Choose Header or Footer and from the pop-up choose the desired layout. You can also add a custom logo, and enter your social media links and other important information in the header or footer.
This allows you to create a unique and customized experience for your website visitors.
8) Publish The Pages
Once you are satisfied with your website, it’s time to publish your pages. You can either do this by clicking on the Publish button or by going to the top right corner of Elementor and selecting Publish Now.
Final Conclusion
Elementor is an easy-to-use and powerful page builder for WordPress. It makes it easy for you to create beautiful, responsive websites with a drag-and-drop interface. If you are looking for an alternative to page builders like Divi or Beaver Builder, Elementor is definitely one of the best options available today.
If you enjoyed this article check our other guides: