Ever heard of the “hourglass syndrome”?
As the name suggests, it has something to do with seeing hourglasses — right on a computer screen.
A survey conducted by Intel in 2010 revealed that 66% of users are frustrated with slow technology. At the same time, 23% of the respondents describe themselves as “extremely” stressed.
In short, the hourglass syndrome is the last thing you want your visitors to experience on your website.
Not only will it leave a bad impression on your brand, it’ll also create bottleneck in your website’s profitability. Here are three specific reasons why:
- Higher Bounce Rate
According to Neil Patel, 40% of users would coldheartedly abandon a website if it takes a little over 3 seconds to load. That’s nearly half of your potential leads gone due to a slow loading speed. - Lower Search Engine Rankings
Nowadays, countless guides on WordPress SEO tips or search engine marketing in general mention loading speed as one of the crucial factors for rank worthiness. This has been officially confirmed by Google for desktop and mobile searches. - Less Customer Loyalty
Even if you do manage to squeeze some conversions on a slow website, putting up with the problem is proven to be unsustainable. A study conducted by Forrester Research and Akamai showed that 79% of online shoppers are unlikely to purchase from a slow website again, while 52% cite that fast load times are essential to the experience.
So, how can you make sure you’re not unknowingly hurting your website’s profitability due to a slow website?
A good start would be to understand the probable causes of website performance dips.
Without further ado, below are four site-slowing issues that demand your immediate attention.
Let’s get started.
1. Large Website Assets
A key issue with website loading speed is that it’s often compromised in favor of extra visuals and interactivity.
Remember that high-resolution images, animations, and other on-page elements you add to a web page will take up precious bandwidth. If left unoptimized, they can collectively slow a website’s loading speed to a crawl.
To be fair, this particular issue is very easy to overlook, especially with drag-and-drop website builders that let you easily add visual elements on a whim. But on the flip side, it’s also relatively quick to fix.
For example, content management systems like WordPress have a lineup of plugins that can automatically compress images without sacrificing quality, such as:

Some platforms like Wix also have an automatic image optimization feature set on by default. But if you still require an alternative solution, then you can opt for a cloud-based, lossless compression tool like Compressor.io.

2. Unoptimized Code
If you are experienced with code, you may have tweaked your website’s code or used a custom jQuery plugin. Doing so allows you to create fresh and unique dynamic experiences for your audience.
However, just like your visual assets, your website’s codes can also inadvertently result in longer load times.
The solution? Two words: code minification.
Again, there are a handful of apps out there that can make this process a breeze.
With Minify Code, all you need to do is paste your code into the right tool. The platform will then do all the heavy lifting for you.

Code minification works by stripping unnecessary characters and empty spaces from codes without affecting their functionality. This process could significantly reduce the file size of your code assets, therefore improving your website’s loading speed by noticeable margins.
If you aren’t sure which codes require minification or manual optimization, you can run a thorough analysis of your website on Google PageSpeed Insights. Simply enter your domain address into the main field and click “Analyze.”

PageSpeed insights will then show you a list of issues that affect your website’s loading speed. Even better, it’ll also pinpoint the exact assets that require optimization and provide you with actionable recommendations.

3. No Caching
After optimizing your visual assets and minifying your codes, you can further boost your website’s loading speed by implementing website caching.
Caching may require you to dig into your website’s back end, but it’s undoubtedly one of the best things you can do for your website’s loading speed. It works by enabling web browsers to locally store “responses,” like images, HTML files, and so on.
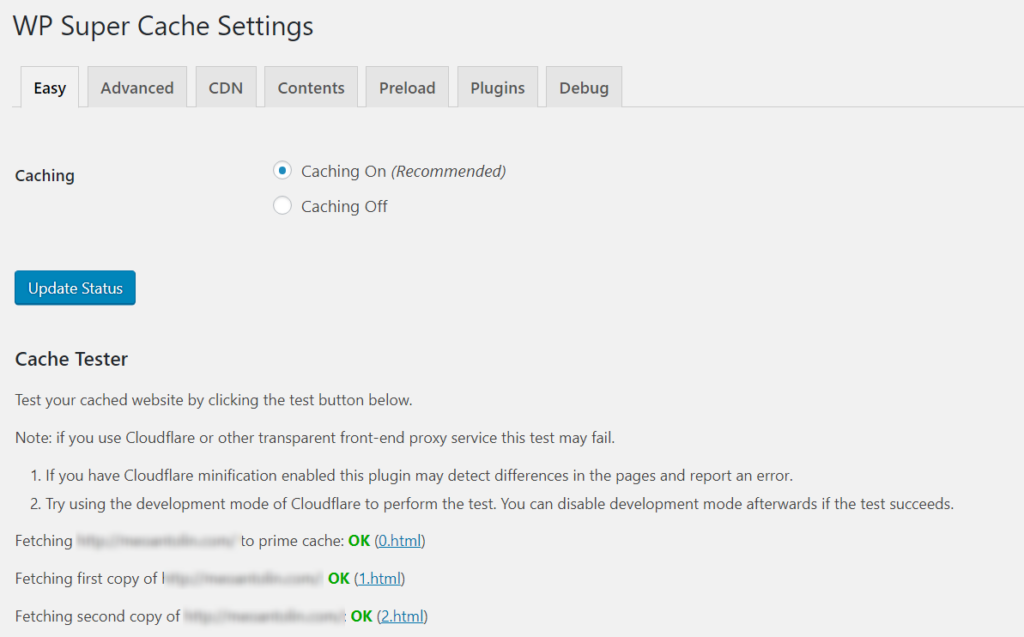
If you use WordPress, the easiest way to enable caching is to use a plugin like WP Super Cache, which turns hours of coding work into a simple process that requires a few clicks.

When you first launched your website, you could get away with a shared hosting solution, which crams multiple websites into a single server.
Small blogs and local business websites as well can probably live off of shared hosting for a couple of years. But for rapidly-growing websites, it’s definitely problematic for two reasons.
First, the bandwidth and disk space usage of other clients may potentially overload the server, leading to downtimes that are never good for monetized websites.
Second, a shared server won’t be able to accommodate a steadily-growing volume of traffic to any website. This can lead to frequent website slowdowns and droves of frustrated leads.
As a rule of thumb, you should be open to upgrading to a virtual private server or VPS hosting solution once your site revenue can cover the extra cost. For e-ecommerce stores, however, it’s reasonable to jump ahead to a dedicated server plan, which means you can have one server all to yourself.
To help you determine which hosting plan is right for you, here is an infographic that explains the advantages and advantages of each:

Conclusion
As a web developer, you should know that the success of a website takes more than just fancy visuals.
Whether you’re running a niche blog, an online store, or a business website, it’s imperative that you provide your target audience with the best experience possible — starting, of course, with your website’s loading speed.
That said, be sure you run through the issues above that can hamper your website’s performance.
Do you think we missed an issue that’s worth sharing to other readers? If so, feel free to leave a comment below!